Demo tutorials/resources
category: general [glöplog]
ps: count me in. I have (very limited) experience writing technical articles, but am willing to help.
*and* am willing to help :)
Thinking of it the compo idea is probably not so awesome. I think a better approach would be to integrate this into pouet, add a separate category next to prods like "guides" or "tutorials" and award glöps using a vote system similar to stackoverflow(one upvote on the guide 10 glöps for the author), allow commenting on sections of the guide, similar to google docs to allow users to ask questions or propose improvements(one glöp per comment for the commenter), allow to mark these comments as "resolved" by the author(one glöp for the author) to hide them from the guide.
In the end of the year the top tutorial is awarded a Meteoriks award in the then introduced "Best Guide" category or categories(e.g. "Best High-End Guide", "Best Oldschool Guide", "Best Newbie Guide").
There you go, now fly with it ;)
In the end of the year the top tutorial is awarded a Meteoriks award in the then introduced "Best Guide" category or categories(e.g. "Best High-End Guide", "Best Oldschool Guide", "Best Newbie Guide").
There you go, now fly with it ;)
that could also work, but lack of exact deadlines gives way to lazyness
LJ, not a bad idea, and tying it to the Meteoriks gives it a good time frame. I would wait until Stack Overflow Documentation settles down, since they are currently experimenting with what kind of point system avoids incentivizing negative behaviour. :)
2drift:
First of all go to (you can find that by searching "4k sources" with filter bbs on pouet):
http://www.pouet.net/topic.php?which=10798&page=1#c520460
There you can find a lot of links to several resources, and even in4k.
The first link is by noby, this is his really cool 4k intro with realistic piano sound which is made with 4klang:
https://github.com/armak/pbr-whitespace
this source is based on iq's framework and to make your own 4k intro all you need is 4klang's obj and a fragment shader. Also in this example you can find how noby deal with timing in the shader.
regarding 4klang
https://www.youtube.com/watch?v=wP__g_9FT4M
http://www.pouet.net/topic.php?which=10480&page=1#c506743
http://www.pouet.net/topic.php?which=10605&page=1#c509832
and my own tip:
download 4klang vsti and renoise, add vsti to renoise and create an instrument with it, next create alias instrument and select 4klang's midi channels(instrumnets) by selecting midi channel in your alias instrument.
also you can play with fragment shaders on shadertoy.com, however you will need to convert some variables to pure glsl from shadertoy if you want to run it with 4k framework.
Thus at the moment I think it is more interesting to find out tutorials regarding visuals generation and how to sync visuals with audio. also it would be great to see some demo framework, with a tutorial how to create it and what things means.
Also on the last TRSAC a demo with sources was released:
http://www.pouet.net/prod.php?which=68363
First of all go to (you can find that by searching "4k sources" with filter bbs on pouet):
http://www.pouet.net/topic.php?which=10798&page=1#c520460
There you can find a lot of links to several resources, and even in4k.
The first link is by noby, this is his really cool 4k intro with realistic piano sound which is made with 4klang:
https://github.com/armak/pbr-whitespace
this source is based on iq's framework and to make your own 4k intro all you need is 4klang's obj and a fragment shader. Also in this example you can find how noby deal with timing in the shader.
regarding 4klang
https://www.youtube.com/watch?v=wP__g_9FT4M
http://www.pouet.net/topic.php?which=10480&page=1#c506743
http://www.pouet.net/topic.php?which=10605&page=1#c509832
and my own tip:
download 4klang vsti and renoise, add vsti to renoise and create an instrument with it, next create alias instrument and select 4klang's midi channels(instrumnets) by selecting midi channel in your alias instrument.
also you can play with fragment shaders on shadertoy.com, however you will need to convert some variables to pure glsl from shadertoy if you want to run it with 4k framework.
Thus at the moment I think it is more interesting to find out tutorials regarding visuals generation and how to sync visuals with audio. also it would be great to see some demo framework, with a tutorial how to create it and what things means.
Also on the last TRSAC a demo with sources was released:
http://www.pouet.net/prod.php?which=68363
Also if you want to make some JS stuff you can watch this tutorial, it is not only for JS people because it has ideas for others and I think it would be great to see a tutorial how to create effects like that with c++
https://www.youtube.com/watch?v=16oLi1kvLHs
https://www.youtube.com/watch?v=16oLi1kvLHs
Doublepost = Rob is Jarig! But in case it helps someone who later finds this thread -
Introductory Democoding wtih ShaderToy by cxw/Incline - Demosplash 2016
Introductory Democoding wtih ShaderToy by cxw/Incline - Demosplash 2016
cxw: no youtubez?
ps: Video problems - kevman did his best but the A/V system in the room didn't cooperate. He is going to send me what he got and I'll do what I can! I understand the audio is fine, so I can superimpose fresh video if necessary. Thanks for asking! Thanks also to SceneSat \o/
montage of audio with the slides could also work nicely for posterity
2cxw: your link is awesome!!!
keen: thanks very much! :)
started something on that book/guide idea, still very early stage but here it is: https://github.com/psenough/teach_yourself_demoscene_in_14_days
Nice! Looking forward to reading it when it's finished, i liked what is there so far.
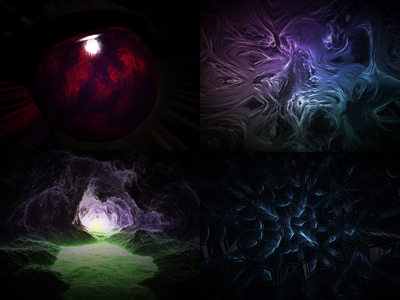
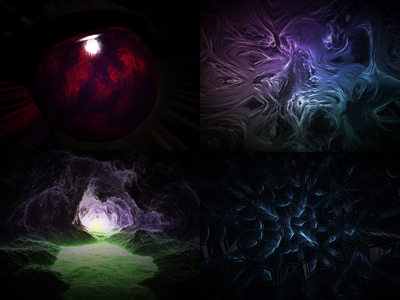
Virgill talked me into releasing the shader code for Dreamcatcher

Keep in mind though:
;)

Keep in mind though:
Quote:
raymarched fractal noise tunnels with iteration glow are so 2010!
;)
\o/ thanks ps and LJ! (and Virgil!)
ps: sounds a bit like "demoscene for dummies", but anyway, I've read it through and it actually may work as a demoscene popularization book, keep it up :)
One I just found and don't want to forget. Canvas/JS interactive example with polygons in the plane casting dynamic shadows when illuminated by a light source following the mouse. Straight JS, not shaders.
sdf in shaders
supercover Bresenham
voxels and sdf
Keep the links coming - http://howto.planet-d.net is coming soon!
supercover Bresenham
voxels and sdf
Keep the links coming - http://howto.planet-d.net is coming soon!
cxw: I love u!
rudi just put his page in the oneliner and I am stashing it here for posterity
Announcing howto.planet-d.net, which will Real Soon Now hold a curated fulltext search index of tutorials/resources that are actually useful :) . Thanks to guardian for hosting, and to drift and all on this thread for inspiration and encouragement!
I have set up a wiki so we can decide what should be indexed and how. Please join me in the planning! Email your desired username to howto at planet hyphen d dot net for an account. It's world-readable, if you'd like to see what's cooking before signing up.
I have set up a wiki so we can decide what should be indexed and how. Please join me in the planning! Email your desired username to howto at planet hyphen d dot net for an account. It's world-readable, if you'd like to see what's cooking before signing up.
PS - graphicians, please please make me a better logo :) :)