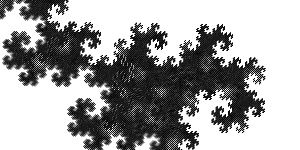
| dragon punch by Ribbon [web] | ||||||||
|---|---|---|---|---|---|---|---|---|

|
|
|||||||
|
popularity : 58% |
|||||||
alltime top: #9948 |
|
|||||||
|
||||||||
| added on the 2014-02-26 23:42:51 by p01 |
||||||||
popularity helper
comments
Does not move here in a recent FF in Ubuntu 13.10 x64. Am I missing something?
added on the 2014-02-27 00:47:25 by raer 
Just static fractal?
Rather "Dragon sleep".
or Chrome..?.
or Chrome..?.
Well, it's static (I guess procedural gfx is the 'demo type' but maybe it can only be 128b or proc gfx and not both?). Still, 128b including the webpage, so thumb up :)
Btw, I tried this on both safari and chrome (seeing if it was animated on chrome :) and I see the output is subtly different. It has smoother shading (but still with the dithered look) on safari - it's like chrome renders it with 4 shades of grey instead of 256.
Btw, I tried this on both safari and chrome (seeing if it was animated on chrome :) and I see the output is subtly different. It has smoother shading (but still with the dithered look) on safari - it's like chrome renders it with 4 shades of grey instead of 256.
That's not really a lot of bytes :)
@p01
Thank you for your effort and additional information.
Ha! As you know, we got used to be.. AMAAAAZED by tiny, and still outstanding effect(s). In addition taking in consideration the prod's title ("Dragon Punch") which itself is already dynamic you somkida doubled the expectations. But well - as I said - these are only our expectations.
If all is matching - that's great. If not... well, that's like that....
Cheers!
Thank you for your effort and additional information.
Ha! As you know, we got used to be.. AMAAAAZED by tiny, and still outstanding effect(s). In addition taking in consideration the prod's title ("Dragon Punch") which itself is already dynamic you somkida doubled the expectations. But well - as I said - these are only our expectations.
If all is matching - that's great. If not... well, that's like that....
Cheers!
Cool stuff for sure !
Maybe not a classic fractal but I know someone recently implemented Pickover's continued root fractal in a 64-byte intro and knowing your javascript skills it might be within your reach.

Quote:
Despite my previous efforts I have not managed to animate any fractal in 128bytes of HTML+JS. I have serious doubt it is even possible.
Maybe not a classic fractal but I know someone recently implemented Pickover's continued root fractal in a 64-byte intro and knowing your javascript skills it might be within your reach.
total awesomeness! the source code is even more beautiful! <3
thumb up of course :)
not bad
Code:
<body onload=with(c.getContext('2d'))for(m=5;m<1e5;rotate(++m&-m&m/2?11:-11))fillRect(0,0,1,1),translate(1,0)><canvas id=c>Better looking than the old textmode mandelbrots, but I'd rather seem a morph or zoom in 256b.
Cool!
Quote:
Despite my previous efforts I have not managed to animate any fractal in 128bytes of HTML+JS. I have serious doubt it is even possible.
After seeing the tightness of the P01's code posted by CrzyClst I have to agree.
... are you a wizard? ;)
Great as usual!
can be done in 104 bytes ;)
GFA punch memories!
With the free space (towards 128b) it's at least possible to either introduce colors (somewhat), or increase size. Still nothing groundbreaking. Maybe animation is possible after all? I'm not sure.

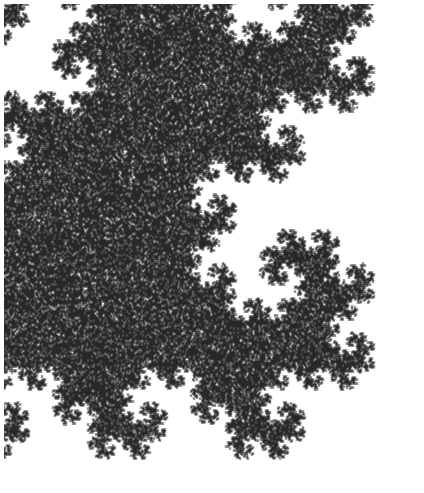
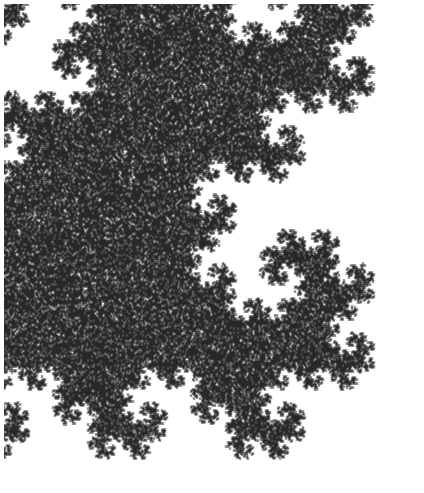
>Drxbig126b.html<

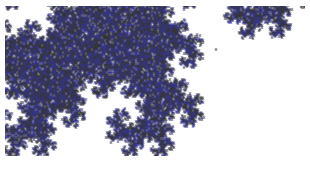
>Drxcol128b.html<

>Drxbig126b.html<

>Drxcol128b.html<
proper
Nice fractals
Quote:
'x' -> 7
come on, that's cheap ;)
Quote:
('2d') -> '2d'
wat. i didn't know this is possible :O
the smallest dragon on msdos/x86 is now 16 bytes
( from leafpack )
Code:
adc al,0x10
sbb dx,cx
sar dx,0x01
adc dh,bl
add cx,dx
int 0x10
mov ah,0x0C
jmp short Sso maybe it can be still smaller than 100 on the js side?
the improved bit shenanigans of the 16 byte msdos dragon
are not easy translated into shorter JS, also the beauty of
the original is still unmatched with this approach, but :
98 bytes
maybe the coordinate juggling can somehow work as
loop break condition, but i didn't figure this out until
now. could lead to 95 or 96 bytes (?)
are not easy translated into shorter JS, also the beauty of
the original is still unmatched with this approach, but :
98 bytes
Code:
<body onload="for(x=y=1;y<157;)c.getContext`2d`.fillText(7,x=x-y>>1,y-=236*(y&1)-x)"><canvas id=c>maybe the coordinate juggling can somehow work as
loop break condition, but i didn't figure this out until
now. could lead to 95 or 96 bytes (?)
awesome :) but yes, awfully slow
with another parameter set, it's "only" ~8K elements
well, and it's 85 bytes ;) still takes too long ...
with another parameter set, it's "only" ~8K elements
well, and it's 85 bytes ;) still takes too long ...
Code:
<svg onload="for(u=v=6;v<77;)innerHTML+=`<text x=${u=u-v>>1} y=${v-=116*(v&1)-u}>x`">
submit changes
if this prod is a fake, some info is false or the download link is broken,
do not post about it in the comments, it will get lost.
instead, click here !

