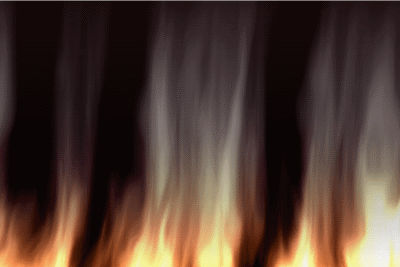
| Perlin noise flames by SkyLined [web] | ||||||||
|---|---|---|---|---|---|---|---|---|

|
|
|||||||
|
popularity : 63% |
|||||||
alltime top: #2740 |
|
|||||||
| added on the 2010-11-27 10:25:04 by SkyLined |
||||||||
popularity helper
comments
Doh! JsSfx
This only works with Chrome.
O_O'
Nice and runs fine here.
nice, but chrome only...
Cool
Wow!
Hah. This works in OWB on AmigaOS4. Very slowly, but it works :-)
It has a nice flowiness to it :)
Uh, missed the button I guess.
yup, js is getting somewhere :)
Replace s[ i ].data[x*4+u]=e*n[1]+e*e*n[2]-n[0]; by s[ i ].data[x*4+u]=Math.min(255,Math.max(0,e*n[1]+e*e*n[2]-n[0])); and it will work in ALL browsers.
Right now you are going through a crack of the spec. Unfortunately, it's no longer specified what vendors should do with out of bound values.
The packers seems to do a good job. I just through the cross browser version through the packer I used/improved for JS1K and got 1017 bytes. I'm sure it can be even smaller with a couple of tweaks.
Right now you are going through a crack of the spec. Unfortunately, it's no longer specified what vendors should do with out of bound values.
The packers seems to do a good job. I just through the cross browser version through the packer I used/improved for JS1K and got 1017 bytes. I'm sure it can be even smaller with a couple of tweaks.
Skylined: please don't link to a website with the effect, but to an archive (ZIP) of all files needed to run the effect. Otherwise it becomes impossible to maintain a sensible archive over at Scene.org. :)
s/just through/just threw :p
very pretty
nice, but could be more noisy
Work in Firefox :) !
Nice work. And what XT95 said.
Eyecandy oldschool effet. :)
By the way I disagree with XT95.
By the way I disagree with XT95.
looks quite weird in opera 10.63.
Screenshot looks very nice !
gorgeous effect! now fix it to work in more browsers like p01 suggested ;)
Nice :)
really great effect :D
Strange green colors in Opera, guess it's related to what p01 wrote?
Cool effect, and what Dbug said.
Fucked up palette on opera.
oh yeah! smooth!
runs almost fine in ff4b7 but a bit sluggish.
cool effect, tho.
cool effect, tho.
works on chrome
green fun on opera, as previously mentioned
green fun on opera, as previously mentioned
Not amazing but at parts looks REALLY nice
Doesn't work in my Firefox but rulez in chromium.
It works with Firefox 4 and probably not with 3.6. Otherwise great! :)
works not!
really nice and nice code too.
what * said
@hArDy./tRSi: Thanks, I fixed that and updated the script. It now works in FF and Opera as well as Chrome (IE9 not so much). I had to tweak some things a bit to get it down to under 1k again. From what I can tell it looks like your packer does a better job than mine? I'd like to have a look at it if it's public! I'm working on some new compression ideas atm, so I do with some extra inspiration :).
@p01: I can't seem to find out where I can upload a .zip for this on pouet.net. I must admit the pouet.net site layout is beyond me most of the time, so I'm probably missing something obvious... any hints?
@p01: I can't seem to find out where I can upload a .zip for this on pouet.net. I must admit the pouet.net site layout is beyond me most of the time, so I'm probably missing something obvious... any hints?
You Sir, are awesome! Thanks for the explanation of the whole monster in your blog too :)
looks nice
Approved.
Very nice!
Afaik pouet does not have a place to upload prods. Try uploading the zip to http://ompldr.org or on your own server, and linking it here.
Afaik pouet does not have a place to upload prods. Try uploading the zip to http://ompldr.org or on your own server, and linking it here.
what irokos said
Nice fire effect
@p01: thanks, I had a look at @cowboy's packer and it appears that my most recent version of JsSfx achieves a slightly better compression for wolf1k (994 bytes). However, I can't get the uncompressed version of wolf1k from your post mortem to run ("t" is not defined), so I can't make sure the code still works after compression. Do you have a working, uncompressed version of wolf1k somewhere that I can test with?
Lovely. I'd like to see how it looks when it's running much faster though. I mean it's smooth, but it's like slow motion flames.. would it look quite realistic running much faster? (I'm pretty sure this isn't a simple task unfortunately.)
Also, artistic criticism: it looks like the top half of a fire. A great top half, but it makes me miss the bottom half ;)
Also, artistic criticism: it looks like the top half of a fire. A great top half, but it makes me miss the bottom half ;)
looks nice
SkyLined: Sorry, I'm kinda in a rush these days. I'M GONNA BE A DADDDDY!
But it seems your packer uses tokens with a charcode higher than 127. Doing so for JS1K was costing 1 extra byte per occurence due to the strict UTF-8 encoding.
Check again the post mortem of WOLF1K. There are 2 working versions of WOLF1K at the top of post:
* the "compo" version
* the "development" version where you can hold down SHIFT to see the map with the player w. cone of vision, other characters, ... and TAB for some hypnoglow sexyness.
But it seems your packer uses tokens with a charcode higher than 127. Doing so for JS1K was costing 1 extra byte per occurence due to the strict UTF-8 encoding.
Check again the post mortem of WOLF1K. There are 2 working versions of WOLF1K at the top of post:
* the "compo" version
* the "development" version where you can hold down SHIFT to see the map with the player w. cone of vision, other characters, ... and TAB for some hypnoglow sexyness.
cool stuff
dude, it's like 2 fps here, and i fucking don't care if it will be faster in tomorrow's chrome nightly build or not, or if you think i should buy a newer laptop (not). To be honest, i never was a fan of these js quick hacks, and that hasn't changed a bit. I also have the rather strongly formed opinion that people shouldn't pollute the pouet with every small effect they rediscover and implement just to run 1000x slower than it run 15 years ago. No thumb down because at least it is not very ugly, but seriously, submit these kind of stuff to the regular js compos or to reddit or whereever else...
blala: does it disturb you that cool work done in a weird environment such as js (tried coding for it anytime? it's just stupid) take up any of your clicking time on a wasteful site such as this anyway? It's not like it's disturbing anything right now anyway since there are no big parties to overview or nothing.
I too would like to see more demos in js or at least 4k or something with some more effects but whatever, maybe he don't have time for that or the wish to do so.
Just let people hack for crying out loud, it's not like they're making offensive stuff or anything.
I too would like to see more demos in js or at least 4k or something with some more effects but whatever, maybe he don't have time for that or the wish to do so.
Just let people hack for crying out loud, it's not like they're making offensive stuff or anything.
I think it's worth it. The effect is nicely done and it's creativity just the way it should be. Nice implementation of perlin-noise. Continue and find other exciting effects to do.
Looks a lot better as a screenshot than in motion.
looks ok
runs nice here (FF)
totally great for a 1k!
totally great for a 1k!
cool
Nice for a 1k !
nice
I like. :)
Wowser! It actually keeps me warm from my big office LCD monitor. ;)
nice
Wow, its actually pretty fast on my 64bit firefox (4 preview). Didnt know that something in javascript could be so smooth.
Awesome. Don't know which computer you guys are using, but it's >20fps on my machine at least.
looks great here, average dell and chrome 9
Rules. Runs smoothly on Chrome, though I had to change from UTF-8 to a western ISO charset for the js code to get picked up by the browser. Strange.
nice code but some more segments and music would be nice
it's like a JS 2k raytracer,radiosity,DOF,AO,whatever ...running at 0.0002fps on today's browsers. wow! impressive!
Javascript enabled browsers were already there, during the SVGA +MCGA +non-GPU+ MSDOS graphics programming big bang?¿ what's the point? why now doing this? It's not bad idea, I mean, just do not agree the technology used here.
Javascript enabled browsers were already there, during the SVGA +MCGA +non-GPU+ MSDOS graphics programming big bang?¿ what's the point? why now doing this? It's not bad idea, I mean, just do not agree the technology used here.
@JaK I don't know how much media you check out. But JavaScript compilers have become about 100x faster in the last two years, which kind of makes a difference. And please disregard Internet Explorer as it's not a modern browser anyway.
Looks very nice, and pretty framerate (especially for being JavaScript).
Hot!
This is quite nice, and 1k to boot
submit changes
if this prod is a fake, some info is false or the download link is broken,
do not post about it in the comments, it will get lost.
instead, click here !

The same data is used for flames and smoke, with different color palettes. Two hidden canvasses are used to create the flames and smoke individually, which are combined into a third, visible canvas.
Original code size ~10k (with comments and useful variables names).
Code size after comment & whitespace removal, variable renaming and various size reduction tricks: ~1.2k.
Code size after [ulr=http://code.google.com/p/jssfx/]JsSfx[/url] compress: 992 bytes (this is the JavaScript only and excludes the HTML tags in the final prod).